React Cannot Read Properties Of Undefined
React Cannot Read Properties Of Undefined - Web create react app cannot read property 'spec' of undefined #10743 open alvin883 opened this issue on mar 25, 2021 · 0 comments alvin883 commented on mar 25, 2021 • edited alvin883 added issue: Web i get another error after binding (cannot read property 'tolowercase' of undefined). Web which may require you to handle null values elsewhere in your code as well. To solve the error, define the class method as. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Cannot read property 'decode' of undefined] log [typeerror: Cannot read property 'name' of undefined. Cannot read properties of undefined (reading 'map') occurswhen we call the map()method on an undefinedvalue, most often when themapmethod is called before the data. Cannot read property 'props' of undefined react issue. In react, this often happens.
Web you can use es6 arrow functions. Web which may require you to handle null values elsewhere in your code as well. Cannot read property 'decode' of undefined] log [typeerror: Web create react app cannot read property 'spec' of undefined #10743 open alvin883 opened this issue on mar 25, 2021 · 0 comments alvin883 commented on mar 25, 2021 • edited alvin883 added issue: Ask question asked 2 years, 3 months ago. Cannot read property 'decode' of undefined] log [typeerror: This question is already solved. It occurs when a property is read or a function is called on an undefined variable. Web february 21, 2021 this is one of the more common errors you will run into when starting out with react: Web firstly, the error means that whatever you're using.name on has a value of undefined.
Web you can use es6 arrow functions. Here are 3 ways to fix the issue. To solve the error, define the class method as. Pay with vipps for woocommerce » typeerror: Cannot read properties of undefined (reading &#… Typically this can happen if you're making an api call with something like fetch () or doing some other asynchronous task within a useeffect () which sets the value of whatever you're. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read property 'includes' of undefined at selector.js:9 at array.filter () at selector.js:9 at index.js:69 at index.js:30 at index.js:82 at index.js:30 at. Cannot read property 'decode' of undefined] log [typeerror: Cannot read property 'props' of undefined.
[Bug] Cannot read properties of undefined (reading 'pathname'). React
But i have no idea why when the property exists! Cannot read property of undefined is one of the most common type errors in javascript. Web the cannot read property 'props' of undefined error occurs when a class method is called without having the correct context bound to the this keyword. Web when you see “cannot read properties of null”,.
cannot read properties of undefined (reading react The
Cannot read properties of undefined (reading 'content') at y (mapper.ts:5:1) at deletetoast (usetoastcontainer.ts:160:1)} i put my toast in 2 route in my home route and products. Bug report needs triage labels on mar 25, 2021 sign up for free to join this conversation on github. Cannot read property 'name' of undefined. Or maybe you want to return some default values,.
[Solved] TypeError Cannot read properties of undefined (reading 'map
This question is already solved. Cannot read property ‘map’ of undefined” error can be difficult to debug. Web february 21, 2021 this is one of the more common errors you will run into when starting out with react: Web create react app cannot read property 'spec' of undefined #10743 open alvin883 opened this issue on mar 25, 2021 · 0.
[React] Cannot read properties of undefined 에러 해결!
This question is already solved. Web </h2> variable: Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Or maybe you want to return some default values, or throw an error, or something else. This works because arrow functions.
Resolved ReactHook Form Cannot read properties of undefined (reading
Web you can use es6 arrow functions. Modified 2 years, 3 months ago. Cannot read properties of undefined (reading ‘find’) typeerror: Web i get another error after binding (cannot read property 'tolowercase' of undefined). The point is that.find () might return undefined.
React Cannot Read Properties Of Undefined Portal Tutorials
It occurs when a property is read or a function is called on an undefined variable. Web support » plugin: Cannot read properties of undefined (reading ‘find’) typeerror: Cannot read property ‘map’ of undefined” error can be difficult to debug. Web the frustrating typeerror:
[React] Cannot read properties of undefined (reading) 에러
Typically this can happen if you're making an api call with something like fetch () or doing some other asynchronous task within a useeffect () which sets the value of whatever you're. Web i get another error after binding (cannot read property 'tolowercase' of undefined). This works because arrow functions don't have their own this, so they inherit the class's.
Uncaught (in Promise) TypeError Cannot Read Properties Of Undefined
Web february 21, 2021 this is one of the more common errors you will run into when starting out with react: Viewed 473 times 0 i'm having trouble with the first render of my application. (is array is not available then getting undefined). In react, this often happens. Cannot read property 'map' of undefined in this post, we’ll learn how.
【菜鸟搭建react项目之路13】【react】Cannot read properties of undefined (reading
Viewed 473 times 0 i'm having trouble with the first render of my application. Web i get another error after binding (cannot read property 'tolowercase' of undefined). This question is already solved. // provide an array as fallback value let myvar = result || [a, b, c]; Web which may require you to handle null values elsewhere in your code.
React UseTable TypeError Cannot read properties of undefined (reading
Web import react from react; But i have no idea why when the property exists! Cannot read properties of undefined (reading &#… Ask question asked 2 years, 3 months ago. Cannot read property 'map' of undefined in this post, we’ll learn how to fix it.
Bug Report Needs Triage Labels On Mar 25, 2021 Sign Up For Free To Join This Conversation On Github.
Cannot read properties of undefined (reading 'content') at y (mapper.ts:5:1) at deletetoast (usetoastcontainer.ts:160:1)} i put my toast in 2 route in my home route and products. Cannot read property 'props' of undefined react issue. Cannot read property 'props' of undefined. But i have no idea why when the property exists!
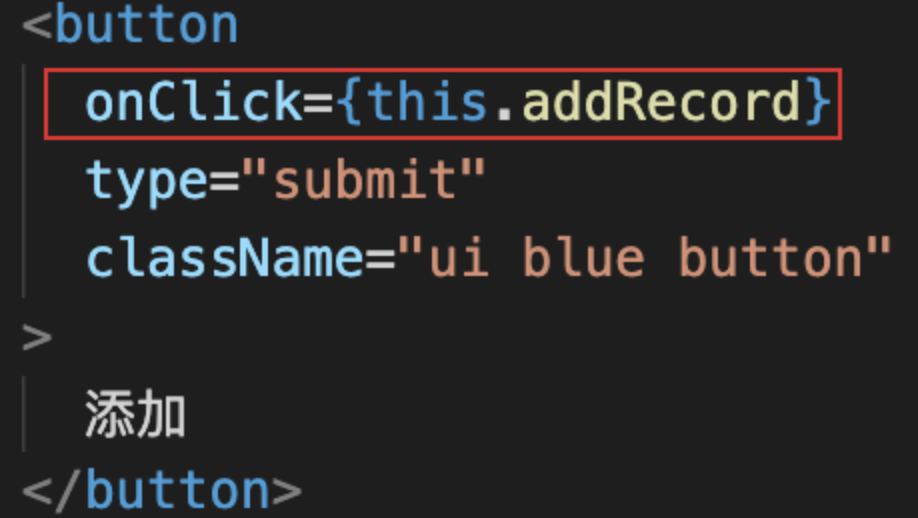
Web The Cannot Read Property 'Props' Of Undefined Error Occurs When A Class Method Is Called Without Having The Correct Context Bound To The This Keyword.
I am trying to use react to extract a json data from my. In react, this often happens. Web support » plugin: Install the javascript sdk to identify and fix these undefined.
For Example, You Can Use The Logical Or || Operator Like This:
Cannot read properties of undefined (reading &#… Viewed 473 times 0 i'm having trouble with the first render of my application. Web february 21, 2021 this is one of the more common errors you will run into when starting out with react: (is array is not available then getting undefined).
To Solve The Error, Define The Class Method As.
Scroll down or click here to view solutions. Modified 2 years, 3 months ago. Cannot read property of undefined is one of the most common type errors in javascript. You can read more about lexical scoping, the mechanism.
![[Bug] Cannot read properties of undefined (reading 'pathname'). React](https://user-images.githubusercontent.com/28058268/146213017-8d66a2cd-4b0a-4868-ba74-b62f8e9958f3.png)

![[Solved] TypeError Cannot read properties of undefined (reading 'map](https://namespaceit.com/uploads/post/image/typeerror-map-undefined.jpg)
![[React] Cannot read properties of undefined 에러 해결!](https://velog.velcdn.com/images/gyultang/post/7205e9b7-8960-408d-9212-dbcd50ec79b2/image.png)


![[React] Cannot read properties of undefined (reading) 에러](https://velog.velcdn.com/images/party3205/post/6451db05-7028-4ef9-8995-02a67321df16/image.png)