Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - In the example below the values “val” and lookup have the problem, but i. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). 'variable' is declared but its value is never read. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Web nounusedparameters report errors on unused parameters in functions. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. That is an error reported by the typescript checker in your ide. If you can't drop the import, then you could disable the warning. Web this is my code:'skeleton' is declared but its value is never read.
In the example they gave you they used numbers and then called upon that number to acces the. Becuase you are calling a string while you are having objects. Const createdefaultkeyboard = ( modelid: Client.on (message, (channel, tags, message, self) => { if (self) return; Web error in src/app/app.module.ts (15,1): As mentioned in the title, my variable ismodup is declared but its value is never read. Web saiid ouerttani asks: 'variable' is declared but its value is never read. Web why is a string declared but its value never? #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =.
Web variable is declared but its value is never read. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Const badges = tags.badges || {}; As mentioned in the title, my variable ismodup is declared but its value is never read. Web nounusedparameters report errors on unused parameters in functions. Both have almost the same. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Client.on (message, (channel, tags, message, self) => { if (self) return; Web this is my code:'skeleton' is declared but its value is never read. Web error in src/app/app.module.ts (15,1):
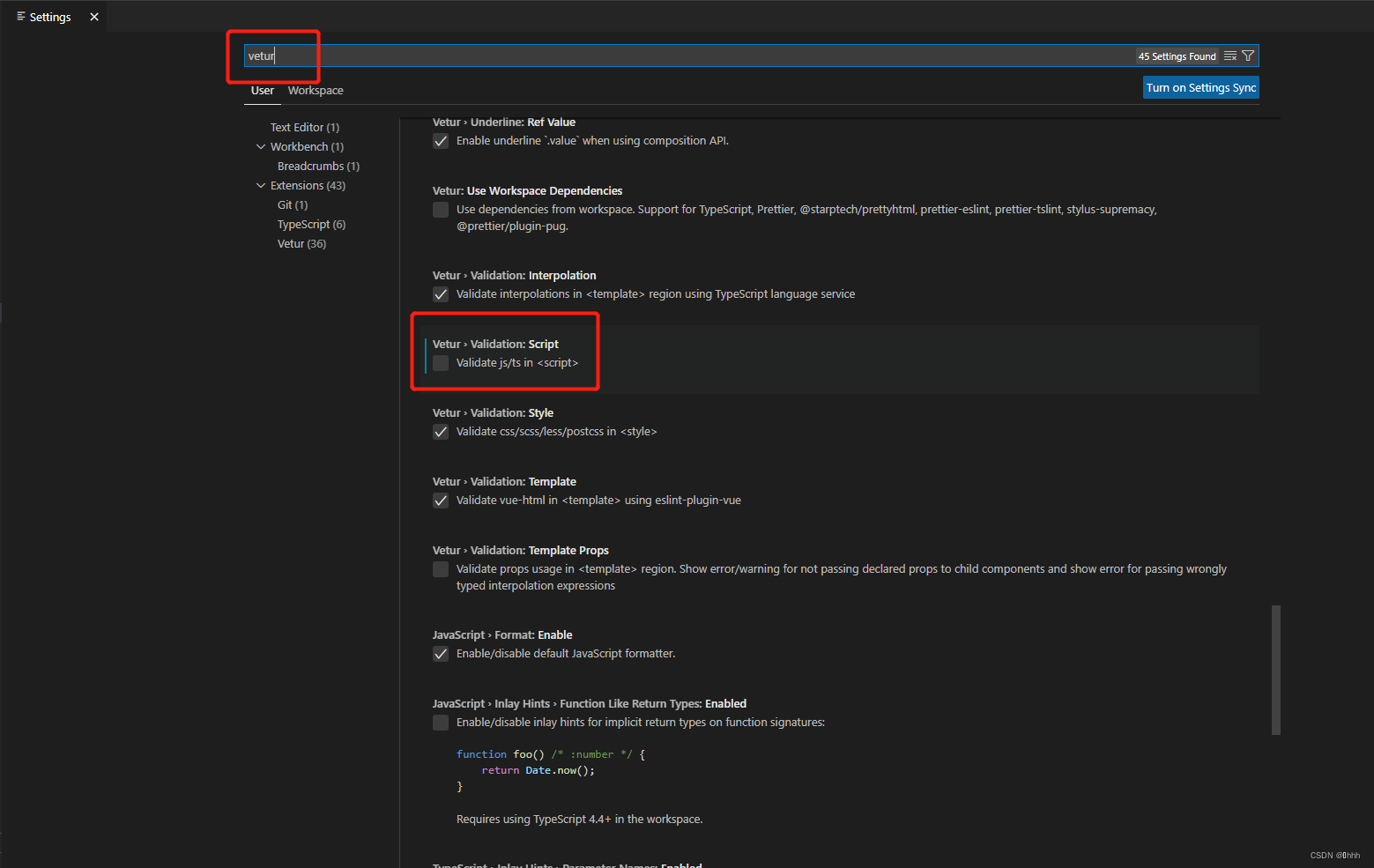
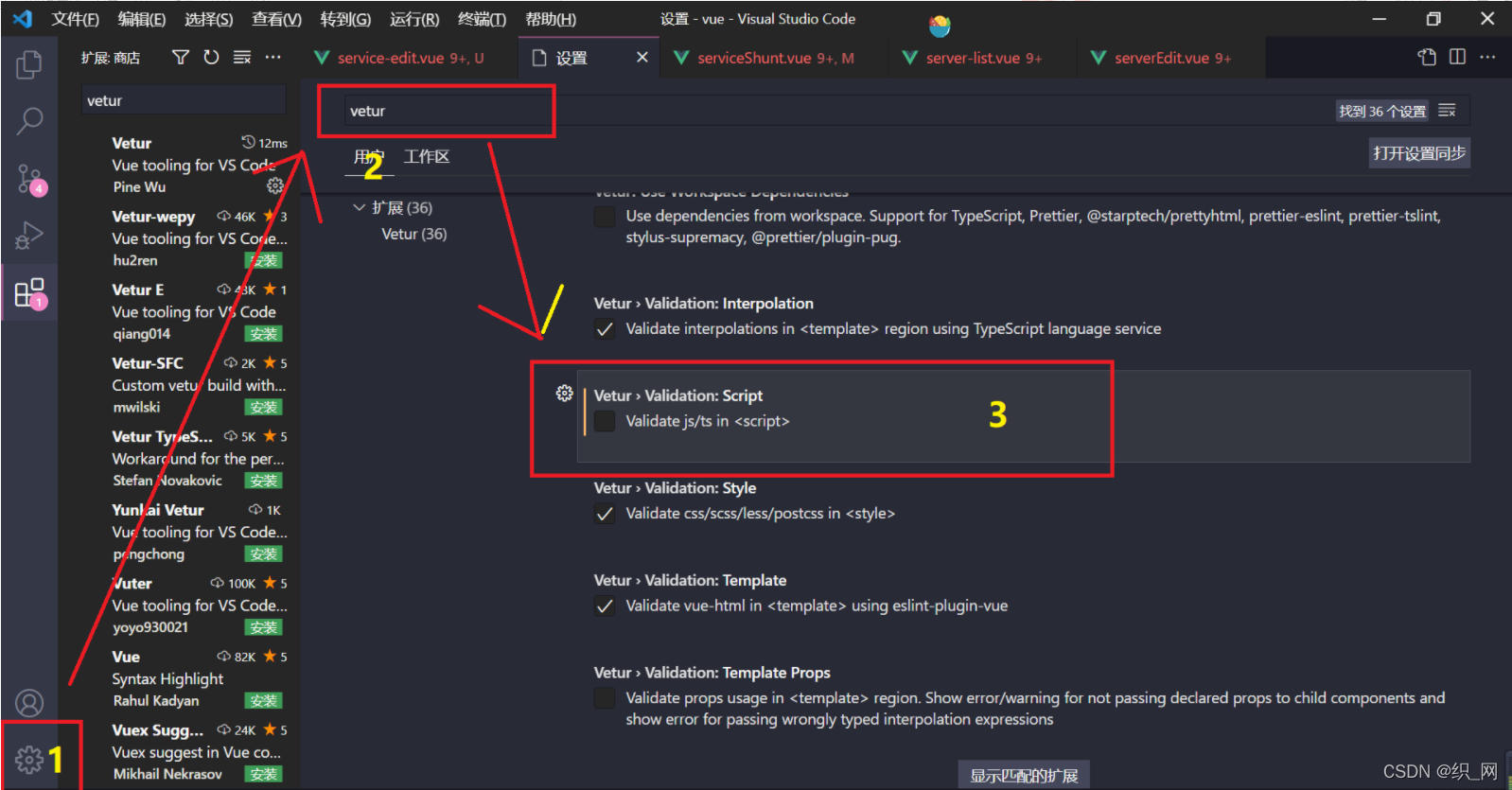
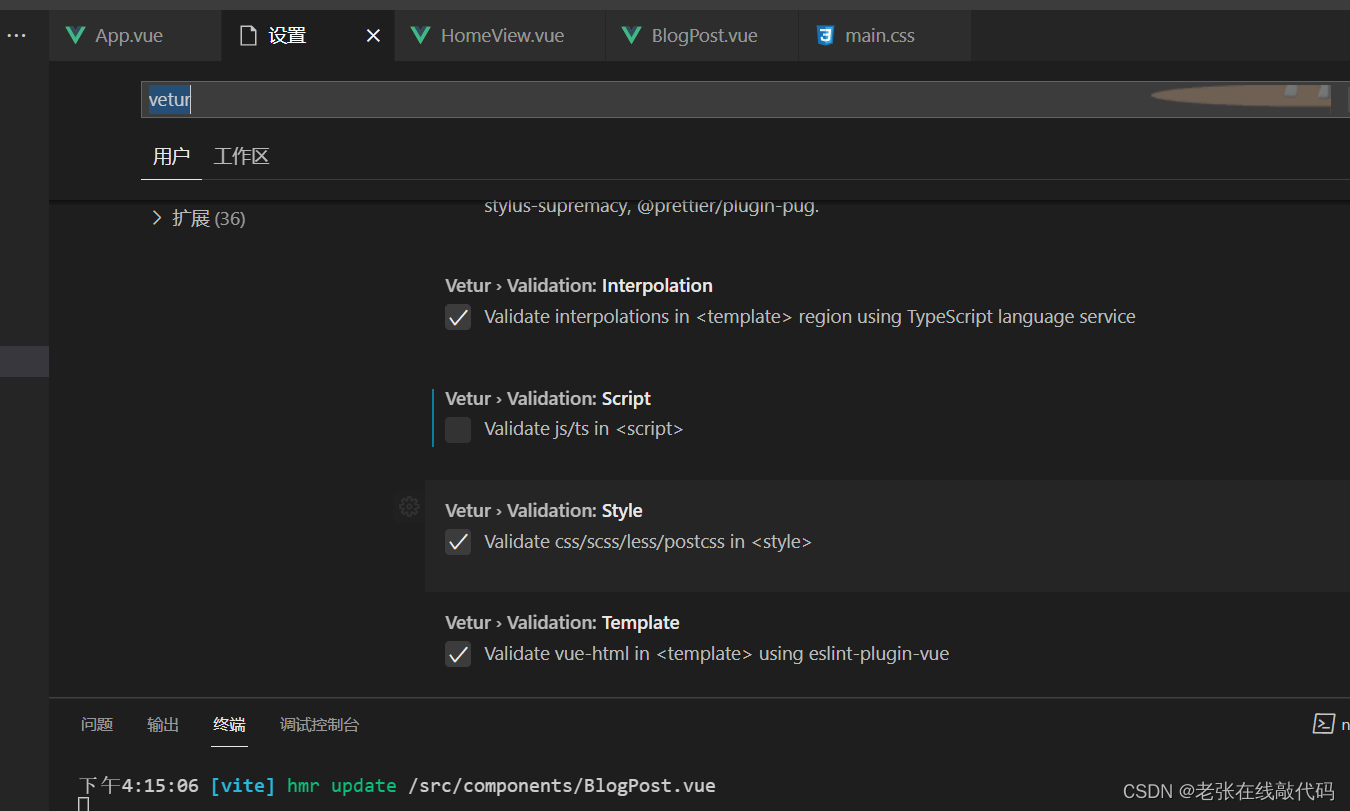
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
To make it go away, this would be a workaround: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. As mentioned in the title, my variable ismodup is declared but its value is never read. Web is declared but.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Web error in src/app/app.module.ts (15,1): Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. To make it go away, this would be a workaround: Window.checkselection = function (that) { if (that.value ==. Becuase you are calling a string.
[Solved] React Error is declared but its value is never 9to5Answer
'modelid' is declared but its value is never read… To make it go away, this would be a workaround: Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). False } } added a dev.tsconfig.json file: 'variable' is declared but its value is never read.
vscode报错 xxxx is declared but its value is never read Vetur
'modelid' is declared but its value is never read… When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Window.checkselection = function (that) { if (that.value ==..
Class component is declared but its value is never read Magenaut
In the example below the values “val” and lookup have the problem, but i. Web error in src/app/app.module.ts (15,1): Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. #51814 closed pocesar opened this issue on jun 13, 2018 ·.
[Solved] How to fix `declared but its value is never 9to5Answer
Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. That is an error reported by the typescript checker in your ide. Web error in src/app/app.module.ts (15,1): Please note that the error could arise from the typescript compiler or.
Nuxt 3 Variable X is declared but its value is never read.ts(6133
Web and i encountered following weird behaviour: Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Web nounusedparameters report errors on unused parameters in functions. Becuase you are.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
Both have almost the same. 'modelid' is declared but its value is never read… Web variable is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
'variable' is declared but its value is never read. The “nounusedparameters” is a compiler option for the typescript. Web and i encountered following weird behaviour: Client.on (message, (channel, tags, message, self) => { if (self) return; The compiler option is what you can configure in the.
I keep getting a "is declared but its value is never read.ts(6133
To make it go away, this would be a workaround: Window.checkselection = function (that) { if (that.value ==. In the example they gave you they used numbers and then called upon that number to acces the. 'effects' is declared but its value is never read. The “nounusedparameters” is a compiler option for the typescript.
Please Note That The Error Could Arise From The Typescript Compiler Or Tslint (If You're Using Tslint).
The compiler option is what you can configure in the. That is an error reported by the typescript checker in your ide. Window.checkselection = function (that) { if (that.value ==. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your.
False } } Added A Dev.tsconfig.json File:
Web is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the. In the example below the values “val” and lookup have the problem, but i. Web saiid ouerttani asks:
Web And I Encountered Following Weird Behaviour:
Client.on (message, (channel, tags, message, self) => { if (self) return; 'effects' is declared but its value is never read. Web this is my code:'skeleton' is declared but its value is never read. Web i have found some answers online and updated the following:
Is Declared But Its Value Is Never Read.ts(6133) Hello Somewone Can Help Me Please ,Why When I Make The Destruction Code In If Condition I Cant Read The Properties Of.
Both have almost the same. Const badges = tags.badges || {}; As mentioned in the title, my variable ismodup is declared but its value is never read. 'variable' is declared but its value is never read.