Cannot Read Property Takefocus Of Undefined
Cannot Read Property Takefocus Of Undefined - You can add a check before you calling the focus method. 0 markers which have identical coordinates don't collapse. I++) { const obj = test [i] // no error, just undefined, which is ok. Hope some one will help me. Web you can avoid getting an error by giving a default value before getting the property. When i display console log. Why i keep getting this error typeerror: Web 1 description the error message indicates that you are trying to access a property on an object instance, but during runtime the value actually held by a variable is a special data type undefined. The installed package should contain the folders bundles, esm2015, fesm2015, lib. Apparently i was npm publish ing the.
Users share their solutions, suggestions and. I++) { const obj = test [i] // no error, just undefined, which is ok. Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5. Web 3 answers sorted by: Cannot read property 'focus' of undefined. Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Var test = [ {'a': Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. When component mounts this will set loaded to true but response is not fetched yet and.
I++) { const obj = test [i] // no error, just undefined, which is ok. Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; 0 markers which have identical coordinates don't collapse. Web cannot read properties of undefined (reading 'focus') on calling focus on useref current object hot network questions can i use substitute modern.wheels for my vintage bicycle Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Web 3 answers sorted by: Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. When i display console log. Web you can avoid getting an error by giving a default value before getting the property. 1 auto open onload selected infowindow in gmap3 plugin.
Cannot read property '_wrapper' of undefined in Vue.JS
Web 3 answers sorted by: Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. Hope some one will help me. When i display console log. Web basically the error is something you are trying to access in the dom but which is undefined, just check by.
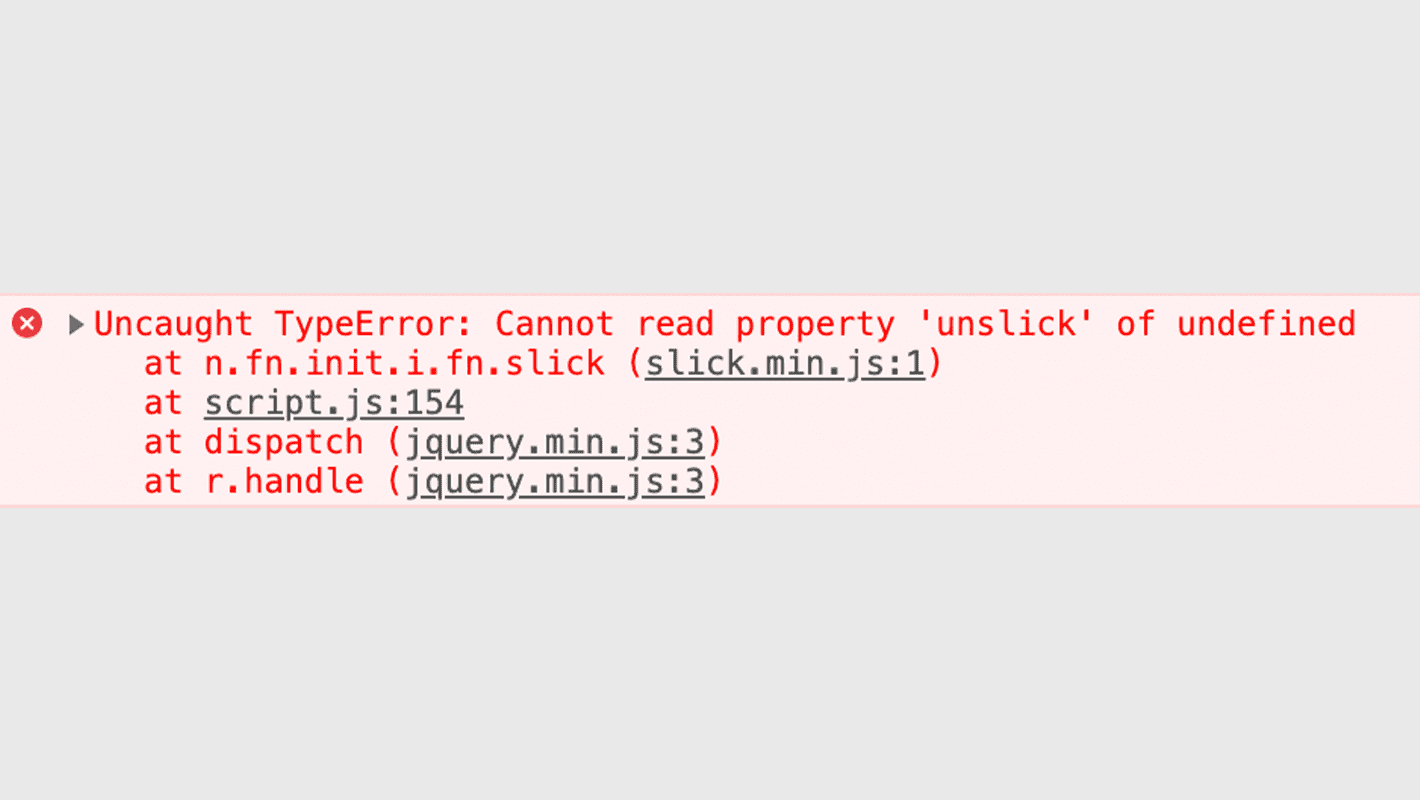
slickのCannot read property ‘unslick’ of undefinedエラーを直す方法 でざなり
Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam: Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. Why i keep getting this error typeerror: Web there may be some actions that prevent it from focusing or losing focus right.
How to Prevent cannot read property split of undefined
I++) { const obj = test [i] // no error, just undefined, which is ok. Settimeout ( () => { if (typeof codes [idx + 1] !== 'undefined… Web 3 answers sorted by: When component mounts this will set loaded to true but response is not fetched yet and. Web users share their solutions for the error \cannot read property.
[SOLVED] Cannot Read Property 'constructor' of Undefined in JS
Hope some one will help me. I++) { const obj = test [i] // no error, just undefined, which is ok. Web cannot read properties of undefined (reading 'focus') on calling focus on useref current object hot network questions can i use substitute modern.wheels for my vintage bicycle When component mounts this will set loaded to true but response is.
"Something went wrong while displaying this content" went openeing Home
Cannot read property 'setstate' of undefined. You can add a check before you calling the focus method. Web lucasew changed the title steam: Web 3 answers sorted by: When component mounts this will set loaded to true but response is not fetched yet and.
[Library Beta] TypeError "Cannot read property 'length' of undefined
Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); I++) { const obj = test [i] // no error, just undefined, which is ok. Var test = [ {'a': From the first couple of lines; Web a discussion thread about a known issue with remote play on steam that causes the.
Steam Clicking Stream to start steam play in the classic UI gives
Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); Web you can avoid getting an error by giving a default value before getting the property. Cannot read property 'setstate' of undefined. Why i keep getting this error typeerror: Cannot read property 'focus' of undefined when i redirect to another page and.
ERROR Error Uncaught (in promise) TypeError Cannot read property
I++) { const obj = test [i] // no error, just undefined, which is ok. Web basically the error is something you are trying to access in the dom but which is undefined, just check by putting a. Some suggest running in big picture mode, disabling auto flaks, or. Clicking stream to start steam play in the classic ui gives.
Javascript Cannot Read Property 'classlist' Of Undefined STAETI
1 auto open onload selected infowindow in gmap3 plugin. Users share their solutions, suggestions and. Web cannot read properties of undefined (reading 'focus') on calling focus on useref current object hot network questions can i use substitute modern.wheels for my vintage bicycle Settimeout ( () => { if (typeof codes [idx + 1] !== 'undefined… Hope some one will help.
How to Fix Cannot read Property of Undefined Error in JavaScript
Some suggest running in big picture mode, disabling auto flaks, or. 1 auto open onload selected infowindow in gmap3 plugin. Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); Cannot read property 'setstate' of undefined. Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5.
Clicking Stream To Start Steam Play In The Classic Ui Gives 'Cannot Read Property Takefocus Of Undefined'.
Web lucasew changed the title steam: Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. Cannot read property 'focus' of undefined. You can add a check before you calling the focus method.
Cannot Read Property 'Setstate' Of Undefined.
1 auto open onload selected infowindow in gmap3 plugin. Hope some one will help me. Web cannot read properties of undefined (reading 'focus') on calling focus on useref current object hot network questions can i use substitute modern.wheels for my vintage bicycle Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam:
Cannot Read Property 'Focus' Of Undefined Ask Question Asked 9 Years, 4 Months Ago Modified 5.
Web basically the error is something you are trying to access in the dom but which is undefined, just check by putting a. I++) { const obj = test [i] // no error, just undefined, which is ok. Why i keep getting this error typeerror: Web 1 description the error message indicates that you are trying to access a property on an object instance, but during runtime the value actually held by a variable is a special data type undefined.
Var Test = [ {'A':
Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); 2 i don't know who posted the comment, but you were right.



![[SOLVED] Cannot Read Property 'constructor' of Undefined in JS](https://codingbeautydev.com/wp-content/uploads/2022/06/javascript-cannot-read-property-constructor-of-undefined.png)

![[Library Beta] TypeError "Cannot read property 'length' of undefined](https://user-images.githubusercontent.com/6024315/65067967-4f709c00-d94d-11e9-8ccf-39aab211345d.png)