Cannot Read Properties Of Undefined Reading Name
Cannot Read Properties Of Undefined Reading Name - Since i am much new for react needs the help to understand the correct way. Web the cannot read properties of undefined error occurs for multiple reasons: Web hi, refer the below links have solution for similar kind of issue. 7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of an undefined. // provide an array as fallback value let myvar = result || [a, b, c]; Cannot read properties of undefined (reading ‘find’) typeerror: As you can see, because the variable result is undefined… Cannot read property 'name' of undefined when it is defined in the data? Pay with vipps for woocommerce » typeerror: Web cannot read properties of undefined (reading 'name'):
How to solve react typeerror: Cancel create saved search sign in sign up you signed in with another tab or window. Cannot read property of 'name' 2. Pay with vipps for woocommerce » typeerror: You may have a typo in import section. 7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of an undefined. Cannot read properties of undefined (reading 'name… As you can see, because the variable result is undefined… Cannot read property 'varname' of undefined. Web in the least it doesn't seem like something you should count on being true all the time.
Accessing a property on a variable that stores an undefined value. Cannot read properties of undefined (reading 'name') this is only happening when creating a new document of this type, but not when opening existing documents. Cannot read properties of undefined (reading. Web oct 23, 2021 at 18:57 add a comment 3 answers sorted by: Web your issue is that your.find() method is returning undefined, so you can't access properties on product such as.name as it is undefined. It occurs when a property is read or a function is. Name shows up as undefined… Web in the least it doesn't seem like something you should count on being true all the time. // provide an array as fallback value let myvar = result || [a, b, c]; Cannot read properties of undefined (reading 'name') {food.map ( (list) => ( {list.id} {list.name}.</p>
[Solved] TypeError Cannot read properties of undefined (reading 'name
Probably if you are getting the boat record from database, please ensure that you. 7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of an undefined. Cannot read properties of undefined (reading 'teammate') javascript; Accessing a property on a dom element that doesn't..
Cannot read properties of undefined (reading ‘fetch’) Max
Web to fix the error, you can provide a fallback value that will be used in place of undefined. Web cannot read properties of undefined (reading 'path') typeerror: Accessing a property on a variable that stores an undefined value. 7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property.
Swiper with React 18 causes TypeError Cannot read properties of
Web support » plugin: Web in the least it doesn't seem like something you should count on being true all the time. Accessing a property on a variable that stores an undefined value. Discord.js cannot read property id of undefined. Web hi, refer the below links have solution for similar kind of issue.
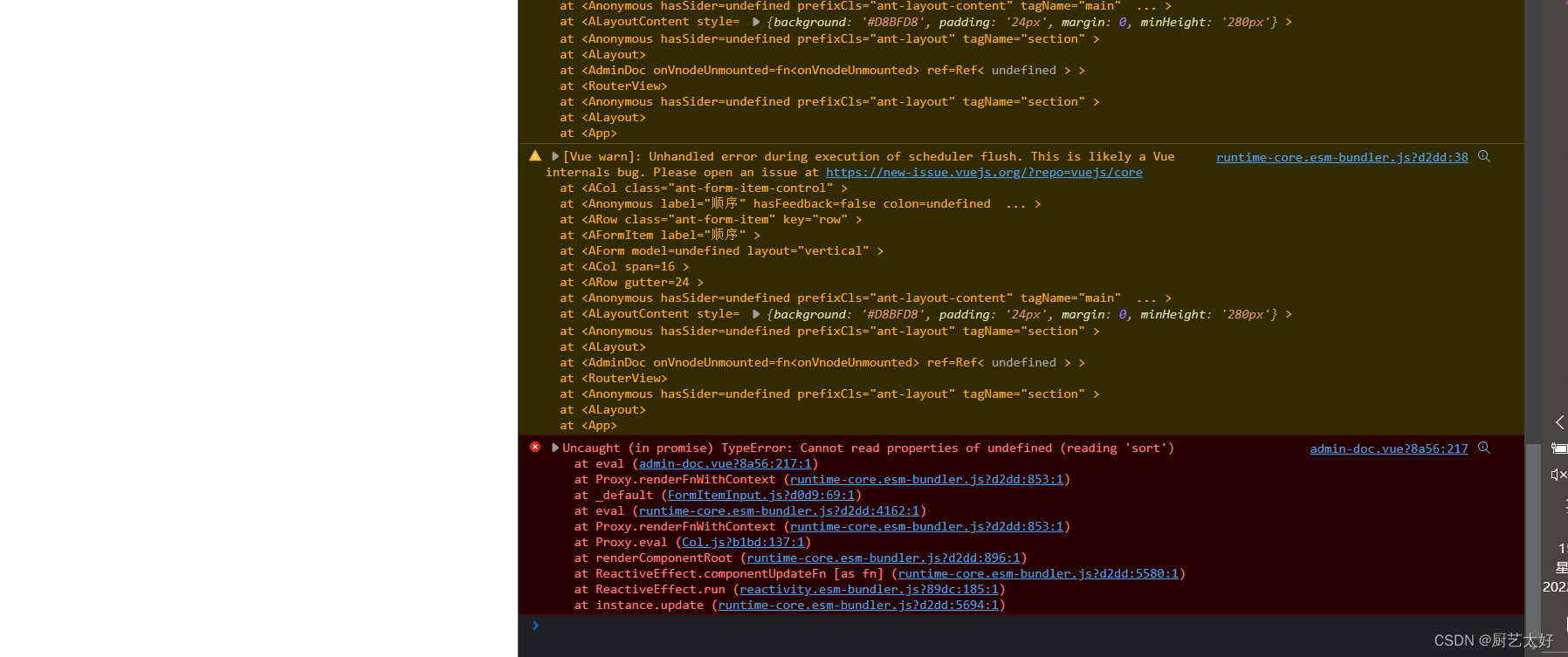
vue报错Uncaught (in promise) TypeError Cannot read properties of
Cannot read property 'name' of undefined when it is defined in the data? Name shows up as undefined… To see all available qualifiers, see our documentation. Web track, analyze and manage errors with rollbar. Accessing a property on a dom element that doesn't.
typeerror cannot read properties of null (reading 'displayname') You
Cancel create saved search sign in sign up you signed in with another tab or window. Web track, analyze and manage errors with rollbar. Web oct 23, 2021 at 18:57 add a comment 3 answers sorted by: Accessing a property on a dom element that doesn't. Web in the boattile.js i don't see you would be accessing the name property,.
Javascript 'Uncaught (in promise) TypeError Cannot read properties of
7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of an undefined. Viewed 211 times 0 i am trying to switch the rendering method according to the env flag. Name shows up as undefined… Cannot read property 'varname' of undefined. Web cannot read.
Uncaught TypeError Cannot read properties of undefined (reading
Web oct 23, 2021 at 18:57 add a comment 3 answers sorted by: Cannot read properties of undefined (reading 'name… Web in the boattile.js i don't see you would be accessing the name property, so it is probably somewhere else in your app. Cannot read properties of undefined (reading 'name') {food.map ( (list) => ( {list.id} {list.name}.</p> You may have.
Echars 报错 Error in created hook “Cannot read properties of undefined
Cannot read properties of undefined (reading 'user') console. Cannot read properties of undefined (reading 'name') this is only happening when creating a new document of this type, but not when opening existing documents. 7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of.
Fix The Error Cannot Read Properties Of Undefined (reading Map) In
Web to fix the error, you can provide a fallback value that will be used in place of undefined. The.find() method will return undefined when the callback. For example, you can use the logical or || operator like this: Cannot read properties of undefined (reading 'name') {food.map ( (list) => ( {list.id} {list.name}.</p> Cannot read property of 'name' 2.
[Bug] Cannot read properties of undefined (reading 'pathname'). React
Accessing a property on a dom element that doesn't. Const auth = undefined ; To see all available qualifiers, see our documentation. Cancel create saved search sign in sign up you signed in with another tab or window. Since i am much new for react needs the help to understand the correct way.
Can You Also Share Some.
Const auth = undefined ; Cannot read property of 'name' 2. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Web cannot read property name of undefined while name isn't even in the code.
Cannot Read Properties Of Undefined (Reading 'Name').
Web oct 23, 2021 at 18:57 add a comment 3 answers sorted by: Web the cannot read properties of undefined error occurs for multiple reasons: Web in the least it doesn't seem like something you should count on being true all the time. Cannot read property 'varname' of undefined.
Web Cannot Read Properties Of Undefined (Reading 'Name'):
Cannot read properties of undefined. As you can see, because the variable result is undefined… Cannot read properties of undefined (reading 'name… Follow edited feb 5, 2022 at 10:58.
To See All Available Qualifiers, See Our Documentation.
7 you didn't pass the product prop to your component, so it's undefined by default, and then you're referencing the property name in the product component of an undefined. Discord.js cannot read property id of undefined. Cannot read properties of undefined (reading 'teammate') javascript; Web hi, refer the below links have solution for similar kind of issue.
![[Solved] TypeError Cannot read properties of undefined (reading 'name](https://namespaceit.com/uploads/post/image/react-type-of-undefined-name.jpg)





“.png)

![[Bug] Cannot read properties of undefined (reading 'pathname'). React](https://user-images.githubusercontent.com/28058268/146213017-8d66a2cd-4b0a-4868-ba74-b62f8e9958f3.png)