Anime Js Timeline Example
Anime Js Timeline Example - Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web simple animation example introducing our anime.js site animation project building the background animation. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i recently switched from es5 to typescript and webpack. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web basic properties used in anime.js: My wish is to use the threejs library (no problems there,. In this article, we are going to explore and learn about. Web like the one in the example below. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users.
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web basic properties used in anime.js: Web 1 i recently switched from es5 to typescript and webpack. The css selectors to target and identify on which animation has to. Web simple animation example introducing our anime.js site animation project building the background animation. Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In this article, we are going to explore and learn about. In order to use anime js in react, we need to install the library by running npm.
Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web like the one in the example below. In order to use anime js in react, we need to install the library by running npm. Web simple animation example introducing our anime.js site animation project building the background animation. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. In this article, we are going to explore and learn about. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. The css selectors to target and identify on which animation has to. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users.
Timeline Animations using Anime js Javascript animations YouTube
Web how to create timeline animations using anime.js? Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web simple animation example introducing our anime.js site animation project building the background animation. The css.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web basic properties used in anime.js: Web like the one in the example below. Web simple animation example introducing our anime.js site animation project building the background animation. In this article, we are going to explore and learn about. Web how to create timeline animations using anime.js?
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
The css selectors to target and identify on which animation has to. My wish is to use the threejs library (no problems there,. In this article, we are going to explore and learn about. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web 1 i recently switched from es5.
How to create Timeline Animations using Anime.js ?
In order to use anime js in react, we need to install the library by running npm. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web a string that can be normal (meaning no change to the.
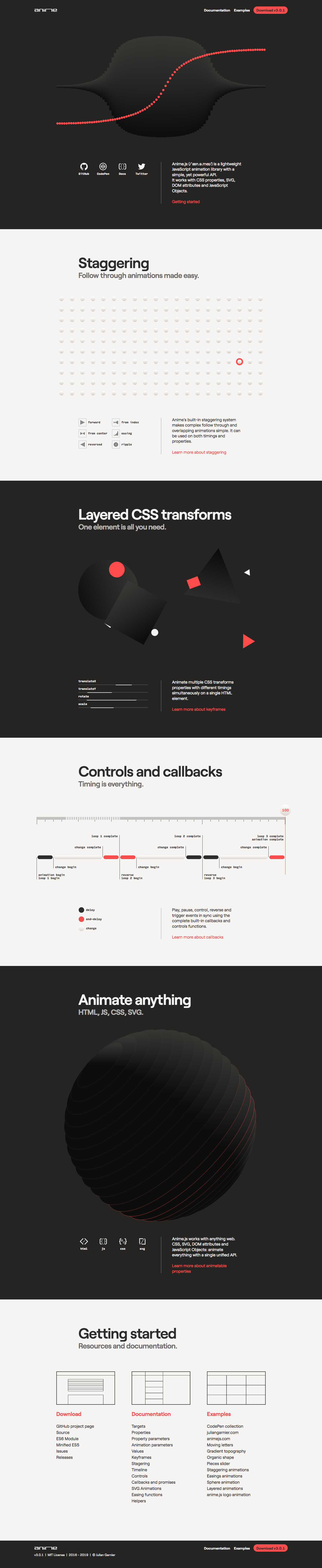
anime.js landing page design inspiration Lapa Ninja
In order to use anime js in react, we need to install the library by running npm. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web how to create timeline animations using anime.js? Web basic properties used in anime.js: In this article, we are going to explore and learn about.
9 Anime.js Demo, Code Snippets And Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Web how to create timeline animations using anime.js? In this article, we are going to explore and learn about. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web like the one in the example below. My wish is to use the threejs library (no problems there,.
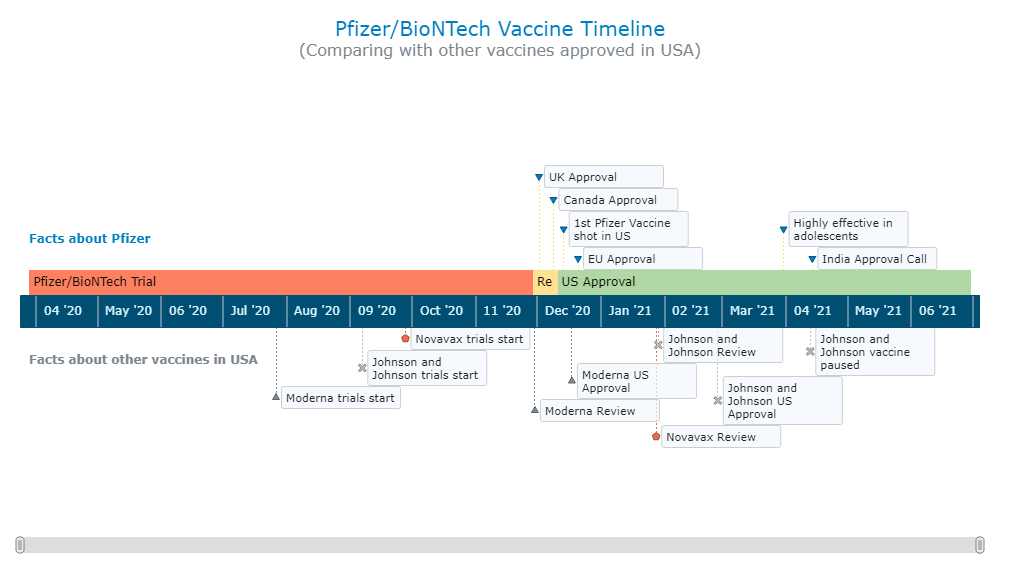
How to Create an Interactive Timeline Chart with JavaScript
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web basic properties used in anime.js: My wish is to use the threejs library (no problems there,. Web how to create timeline animations using anime.js? Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should.
Tutorial Timeline JS YouTube
In order to use anime js in react, we need to install the library by running npm. Web 1 i recently switched from es5 to typescript and webpack. The css selectors to target and identify on which animation has to. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web.add( {.
Getting Started with Anime.js SitePoint
Web how to create timeline animations using anime.js? Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web basic.
25+ Amazing Ways to Implement Anime.js Example Onto Your Site 2021
In this article, we are going to explore and learn about. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react.
Web.add( { //Parameters For Animation 1 }).Add( { //Parameters For Animation 2 }).
Web basic properties used in anime.js: Web how to create timeline animations using anime.js? My wish is to use the threejs library (no problems there,. In this article, we are going to explore and learn about.
Web Timeline Seek Anime.js Example Another Creative Way To Add In Anime.js In A Simple, Subtle Yet Effective.
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. The css selectors to target and identify on which animation has to. Web a string that can be normal (meaning no change to the animation's attachment range), a css Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web simple animation example introducing our anime.js site animation project building the background animation. In order to use anime js in react, we need to install the library by running npm. Web like the one in the example below.Web To Help You Get Started, We’ve Selected A Few Animejs Examples, Based On Popular Ways It Is Used In Public Projects.