Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - Cannot read property 'then' of undefined. Strict type check mode to the rescue. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Cannot read properties of undefined (reading ‘find’) typeerror: Const initialprops = { finalsave: Cannot read properties of undefined (reading 'then')' errors in javascript. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake.
Cannot read property 'then' of undefined. As in user.name, to access the name property of the user object. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Cannot read properties of undefined (reading &#… Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined. Pay with vipps for woocommerce » typeerror: Cannot read properties of undefined (reading ‘find’) typeerror: Cannot read properties of undefined. Const initialprops = { finalsave: Web cannot read property means the code was trying to read a property.
Cannot read properties of undefined. Cannot read property 'then' of undefined. Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. This is a good clue! Var test = [ {'a': Cannot read property 'then' of undefined. Pay with vipps for woocommerce » typeerror: Cannot read property of undefined is one of the most common type errors in javascript. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
And the cursor is indicate right after connected and before.then. Web learn what is the cause, and how you can fix 'uncaught typeerror: Cannot read property of undefined is one of the most common type errors in javascript. Check if the object is defined to fix the typeerror: The most common is probably the.
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
For example, you can use the logical or || operator like this: Strict type check mode changes how typescript interprets undefined. To fix it, add an undefined check on the variable before you access. Below is the full function: As in user.name, to access the name property of the user object.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Accessing a property on a dom element that doesn't. Web you can avoid getting an error by giving a default value before getting the property. Web cannot read property means the code was trying to read a property. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you.
TypeError Cannot read property ‘then’ of undefined while using ionic
As you can see, because the variable result is undefined… Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Cannot read properties of undefined (reading &#… The most common is probably the. For example, you can use the logical or || operator like this: Or items.map, to access the map property.
javascript Search causes an error, like this Uncaught (in promise
Cannot read properties of undefined (reading ‘find’) typeerror: As in user.name, to access the name property of the user object. Cannot read properties of undefined (reading &#… Accessing a property on a dom element that doesn't. Below is the full function:
Why do I get "Cannot read property 'then' of undefined" ? ionic
Web the cannot read properties of undefined error occurs for multiple reasons: Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Loaddata = async (dimension) => {. Below is the full function: As in user.name, to access the name property of the.
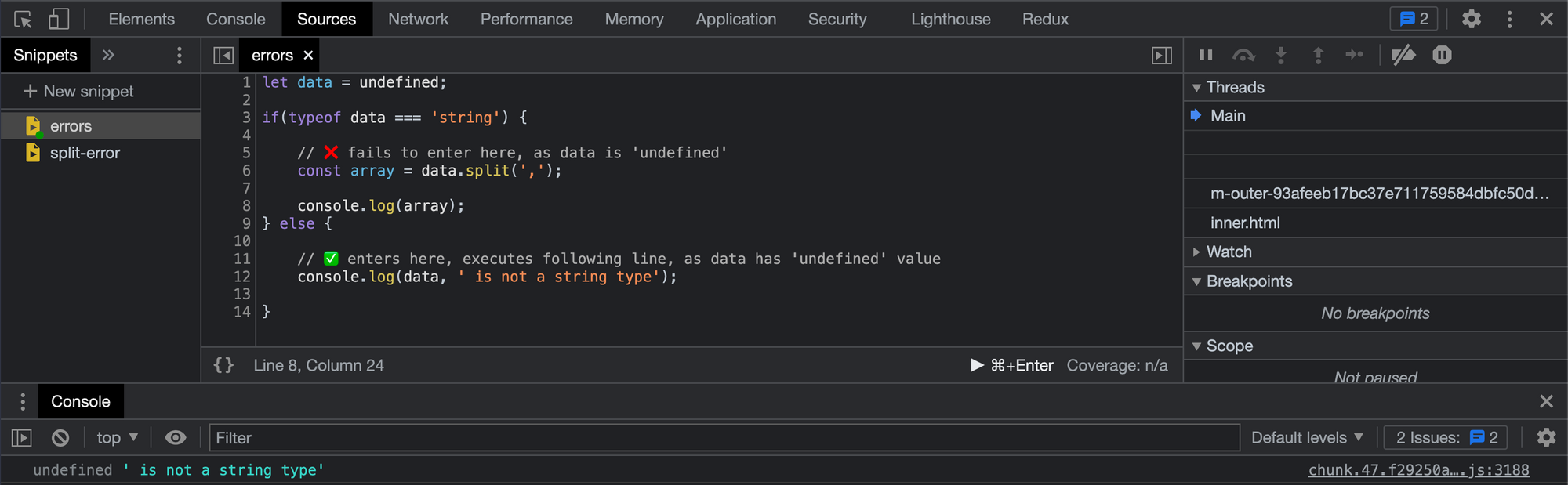
How to Prevent cannot read property split of undefined
Cannot read property 'then' of undefined at queue.isready. As you can see, because the variable result is undefined… Cannot read property of undefined is one of the most common type errors in javascript. There are only a few ways to read properties in javascript. Web react jest unit test case typeerror:
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Web i got error cannot read property 'then' of undefined. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Const initialprops = { finalsave: Or items.map, to access the map property.
Cannot read property '_wrapper' of undefined in Vue.JS
Web learn what is the cause, and how you can fix 'uncaught typeerror: Cannot read property 'then' of undefined at queue.isready. Cannot read properties of undefined. Cannot read property 'then' of undefined. Strict type check mode to the rescue.
Cannot Read Property 'Then' Of Undefined.
Install the javascript sdk to identify and fix these undefined errors error message: Cannot read properties of undefined (reading ‘find’) typeerror: Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Const initialprops = { finalsave:
I Take Input And Look It Up In The Description Of Each Item.
Web i got error cannot read property 'then' of undefined. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Cannot read property 'then' of undefined. Web react jest unit test case typeerror:
To Fix It, Add An Undefined Check On The Variable Before You Access.
Check if the object is defined to fix the typeerror: Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: There are only a few ways to read properties in javascript. And the cursor is indicate right after connected and before.then.
Web Related To Issue #1298 It Would Appear That The Fix For This Issue Brought Forth A Missing Promise On An Undefined Object.
Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. Web you can avoid getting an error by giving a default value before getting the property. As in user.name, to access the name property of the user object. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake.